Video Track Selection plugin
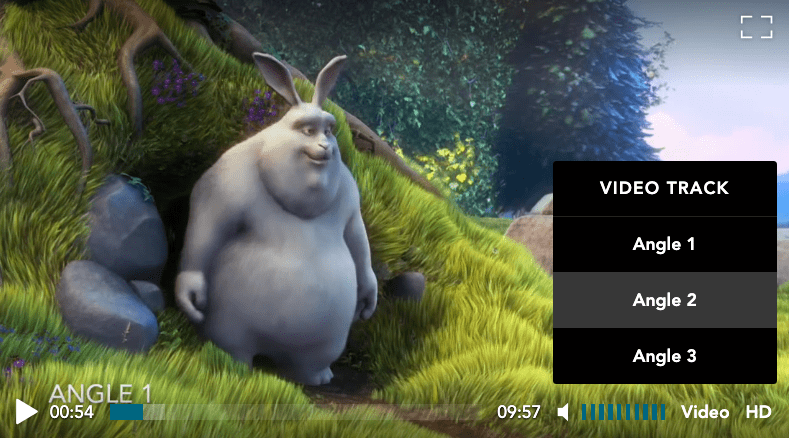
The Video Track Selection plugin allows you to configure the player with a single stream that contains multiple video tracks. When you use this plugin, the player's user interface displays a Video menu with different Video Track options to select. This gives you the ability to list and control numerous video tracks while improving the viewing experience for your audience.
An example use case may include a sporting event, where you can manipulate a video track of the same event shot from different angles. Another scenario may consist of working with video tracks of the same stream to deliver accessible content to viewers with disabilities.
Before you start
The Video Track Selection plugin works with streaming sources such as MPEG-DASH, HLS, and Real-time streaming at scale (RTS). Therefore, you should integrate those plugins alongside the Video Track Selection plugin.
For the plugin to work, you must have either:
- An HLS or MPEG-DASH media source with multiple separate video tracks in the manifest.
- Or a multi-track Wowza RTS@scale source.
Install the plugin
To install the Video Track Selection plugin, load it next to the core player:
<script src="//cdn.flowplayer.com/releases/native/3/stable/flowplayer.min.js"></script>
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/vtsel.min.js"></script>info
If you're using RTS streams with this plugin, the RTS streams will be automatically detected and rendered.
Configure the plugin
There are no mandatory configuration options for the Video Track Selection plugin. You can just load the plugin to activate it. After loading the plugin, a flowplayer-video-menu container is added to the player's user interface where you can control video track angles during playback.

Properties
When you work with this plugin and our API, you can leverage the tracks property to return an array of all available tracks. The array is populated only if the source that's being played provides multiple video tracks. If there's only one video track, the length property indicates one element exists inside the array. The tracks property is undefined when you're not utilizing the plugin.
Each item in the returned tracks array can have the properties outlined in the following table.
| Property | Type | Description |
|---|---|---|
default |
boolean | Returns true if a video track is enabled by default once the src is set for the player. |
name |
string | Determines the name or label of the video track. |
selected |
boolean | Returns true if a video track is enabled at a specific time. Otherwise, returns false. When switching to another video track, set this property to true for the corresponding track. For example, player.tracks[0].selected = true. |
Events
The following table describes the events you can capture to control and manage the video track behavior of the player while using the plugin.
| Event | Description |
|---|---|
flowplayer.events.VIDEO_TRACKS |
Emitted when the player detects a src with multiple video tracks. For information about tracks and their properties, see the Properties section. |
flowplayer.events.VIDEO_TRACK_SELECT |
Emitted when a different video track is enabled. |
When enabling a different video track using the flowplayer.events.VIDEO_TRACK_SELECT event, the selected track is attached to the detail property of the event object.
player.on(flowplayer.events.VIDEO_TRACK_SELECT, (ev)=> {
const enabled_track = ev.detail.track
})