Customize the Wowza Flowplayer using the component registry
The Wowza Flowplayer component registry is a public repository that allows for flexibility and modularity when customizing the player's user interface (UI). With this resource, developers can swap UI components with core player elements while meeting more diverse use cases. In turn, the solutions we provide in the component registry can help to promote user engagement and attract a wider audience.This guide explains how to use the component registry to scale and customize the UI of your standalone player.
Before you start
Before you work with the component registry, complete the following tasks:
- Review the Wowza Flowplayer component registry on GitHub.
- Review the Wowza Flowplayer CDN approach for embedding the standalone player.
- Review the Token configuration section. To authorize the player, you need to configure it with your token.
- If you're using the player with media from Wowza Video, you need to utilize the Wowza Video Platform Integration plugin.
Component packages
The component registry includes several packages that enable you to modify the default player interactions. Available components and their descriptions are included in the following table.| Component package | Overrides default component | Example image | Description |
|---|---|---|---|
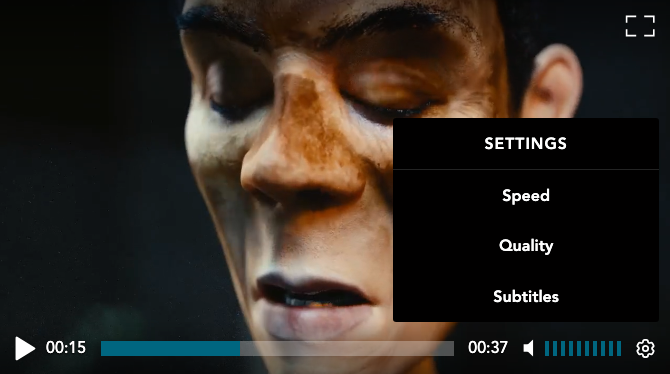
| combined-menu-control | flowplayer-control |  | Creates a streamlined control bar with a single menu option that consolidates various settings. |
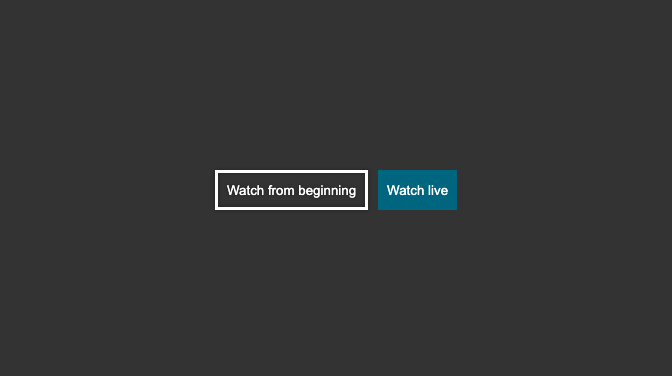
| live-ui | flowplayer-middle |  | Displays a screen before live stream playback with buttons to start the stream from the beginning or from the live position. |
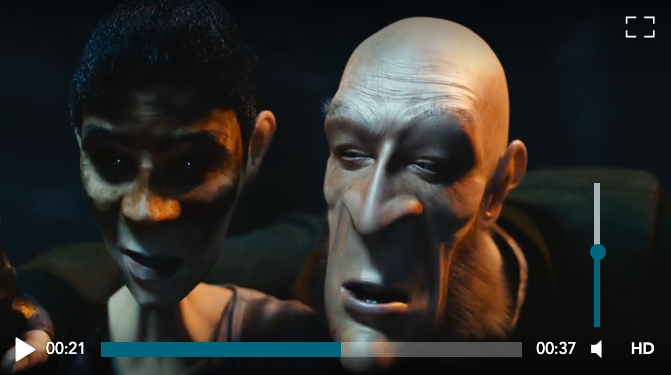
| vertical-volume-bar | flowplayer-volume-control |  | Generates a vertical volume bar to control the level of sound output. |
In the next section, we explain how to add the combined-menu-control and vertical-volume-bar registry components to customize your standalone player.
Add the registry component
You can use the Wowza Flowplayer CDN to load the registry component and override each core player element. Make sure to load each script after anyflowplayer scripts, and before the player instance is created.In our HLS streaming example, we load the CSS and JavaScript for the minimum player components along with the Speed Selection, Quality Selection, and HTML Subtitles plugins. Check the documentation for each plugin to better understand configuration options.
After a successful setup, the speed, quality, and subtitle options are consolidated in one menu in the control bar. The volume control also appears vertically.
Use the CDN to add components
If you plan to use the Wowza Flowplayer CDN to customize and work with the standalone player, you can follow these steps. Replace any placeholder values with your own. Thetoken value isn't needed for local development.- Add the minimum player components, including the CSS and basic JavaScript code for player functionality:
<link rel="stylesheet" href="//cdn.flowplayer.com/releases/native/3/stable/style/flowplayer.css" /> <script src="//cdn.flowplayer.com/releases/native/3/stable/flowplayer.min.js"></script> - Include a script tag to load the combined-menu-control and vertical-volume-bar registry components:
<script src="https://player.wowza.com/components/stable/combined-menu-control.js"></script> <script src="https://player.wowza.com/components/stable/vertical-volume-bar.js"></script>info
The CDN URL to import each registry component contains the following structure:
- Load any optional plugins:
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/hls.min.js"></script> <script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/speed.min.js"></script> <script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/qsel.min.js"></script> <script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/subtitles.min.js"></script>info
We're using the hls.min.js plugin because it's required for streaming content in the M3U8 format.
To work with the Quality Selection plugin, the M3U8 playlist file must contain different resolutions and bitrates. By default, the resolutions from this playlist file display as labels when you play the stream. You can use thelabelsproperty to modify label text. For more, see Configure the Quality Selection plugin.To work with the HTML Subtitles plugin, webVTT text tracks must be included with your stream to display subtitles. For more, see Supported subtitle formats.
- Create an instance of the Wowza Flowplayer:
<div id="player-container"></div> - Lastly, add a script tag to include the JavaScript that calls the
flowplayerfunction and configures your player and plugins. The final solution looks similar to this:
<link rel="stylesheet" href="//cdn.flowplayer.com/releases/native/3/stable/style/flowplayer.css" />
<script src="//cdn.flowplayer.com/releases/native/3/stable/flowplayer.min.js"></script>
<script src="https://player.wowza.com/components/stable/combined-menu-control.js"></script>
<script src="https://player.wowza.com/components/stable/vertical-volume-bar.js"></script>
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/hls.min.js"></script>
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/speed.min.js"></script>
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/qsel.min.js"></script>
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/subtitles.min.js"></script>
<div id="player-container"></div><script>
// Call the flowplayer() function and configure your player and plugins
const player = flowplayer("#player-container",
{
src: "https://wv-cdn-00-00.flowplayer.com/7bb18344-08f9-4c1e-84a7-80c1007aa99b/cmaf/b85a80a9-e3f1-4b33-a3a0-d58db6d34376/playlist_1728490996787.m3u8",
title: "Elephants Dream",
description: "Experimental short film produced by Blender Foundation",
token: "[my-token]",
subtitles: {
tracks:
[
{
src: "https://raw.githubusercontent.com/videojs/video.js/refs/heads/main/docs/examples/elephantsdream/captions.en.vtt",
label: "English",
id: "English-en",
default: true,
crossorigin: "anonymous"
},
{
src: "https://raw.githubusercontent.com/videojs/video.js/refs/heads/main/docs/examples/elephantsdream/captions.sv.vtt",
label: "Swedish",
id: "Swedish-sv",
default : false,
crossorigin: "anonymous"
},
{
src: "https://raw.githubusercontent.com/videojs/video.js/refs/heads/main/docs/examples/elephantsdream/captions.ru.vtt",
label: "Russian",
id: "Russian-ru",
default : false,
crossorigin: "anonymous"
}
]
}
});
</script>- Check this demo to see the output and result.