Get started with the Wowza Flowplayer React Native SDK
If you plan on working with the Wowza Flowplayer React Native SDK, you're probably already familiar with React Native development. Before you can get started with the SDK, you must set up your development environment, add the SDK to your project, and configure your token to enable player content. After completing the steps on this page, continue to set up the player.Set up your environment
If you're familiar with React Native development, you can skip this section. Working with our React Native SDK library requires:
- At least React Native version 0.72.x and React version v18.2.x.
- Node 20 or later for all target operating systems.
- The Java Development Kit (JDK) and at least Java 8 for the Android installation.
- CocoaPods version 1.14 or later for the iOS installation.
tip
If you plan on incorporating the SDK into your existing iOS or Android project, you don't have to complete the step in the React Native CLI quickstart to create a new application. But if you follow all the steps, you can make sure you can run React Native applications on virtual testing devices.
After a successful environment setup, continue by adding the React Native SDK to your project. It may also be helpful to check the system requirements for the Wowza Flowplayer Apple SDK and Android SDK.
Add the SDK to your project
You can integrate the Wowza Flowplayer React Native SDK into your existing projects via Node Package Manager (npm) or yarn. To download and install, you need the @flowplayer/react-native-sdk npm package. Switch between the iOS and Android tabs for installation steps.
- iOS
- Android
Before you start with these steps, make sure you're using Node 20 or later for all target operating systems.
-
From the root of your React Native project, run
npm install @flowplayer/react-native-sdk. -
In your React Native iOS application, update the PodFile to include version 14 or greater:
platform :ios, '14.0'-
Run
pod installfrom inside the ios folder in your project. -
Continue to set an access token.
Set an access token
To allow the player to display content in your iOS or Android application, you have to set an access token. The directions differ based on the platform for your project. Switch between the iOS and Android tabs for platform-specific instructions.
- iOS
- Android
With these instructions, you can configure the access token for iOS development projects that rely on React Native. You must update your target's Info.plist file.
You can add the token value in Xcode, as mentioned here. For information about getting an access token, see Create or revoke a player token in Wowza Video.
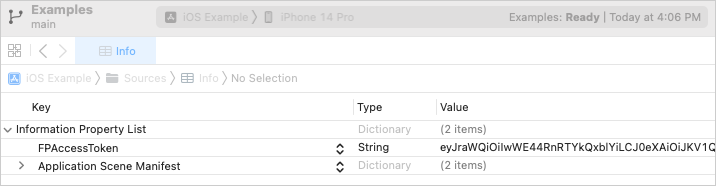
- In the Project Navigator for your Xcode project, click the Info.plist file.
- Click the + icon to add a Key property to the Information Property List.
- Add the new FPAccessToken property, set it to a string type, and enter the token in the Value column.